文字組と挿絵にこだわった読書体験
はじめに
小説「キュー」、既に読まれた方もおられるのではないでしょうか。
「新しい読書体験を提供するプロジェクト」とあっては、気になって仕方ありません。今回はヤフーと新潮社がタッグを組み、ウェブに最適化した読書体験インタフェースを提供するという取り組みのようです。
文字組と挿絵
実際のインタフェースデザインはTakramが担当したとのこと。Takramのサイトにも「"q" project」として、紹介ページがありました。
このページによると、ウェブに最適化した新しい読書体験とは、今のところ、(1)スマホに特化し、目と手が疲れないインタフェースと、(2)1作品に読者の数だけ異なる挿絵が寄り添うインタフェース、とを併せ持つ電子書籍と言えそうです。
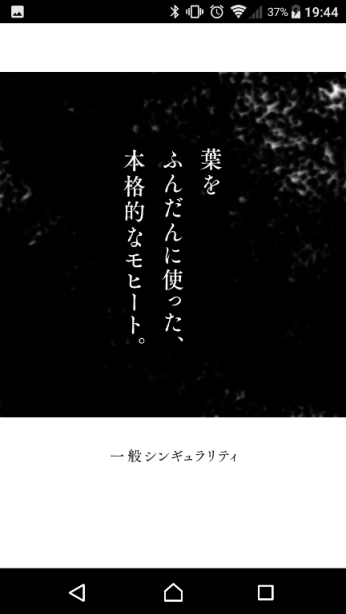
前者は、縦書き・縦スクロール・ページングを基本としたインタフェース。純文学伝統の縦書きを採用しつつ、親指の可動域を最小にする縦スクロール、目の疲れを抑える1ページ毎のスクロールというエフェクトが付いています。また、スクロールの前後では、文字が消えて出てくるしかけになっているそうで、それも目の負担軽減につながるとか。

サイトにアクセス。下の「続きから読む」から小説に入ります。

灰色の丸印が、下から上に動いて、どう動かすのか教えてくれます。

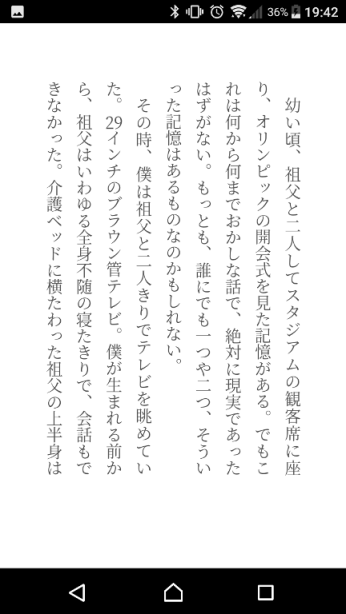
しっかり組まれており、下にスクロールすると、版面がまるごと動きます。その際、前の版面が一瞬消えて、次の版面がふわっと出てきます。

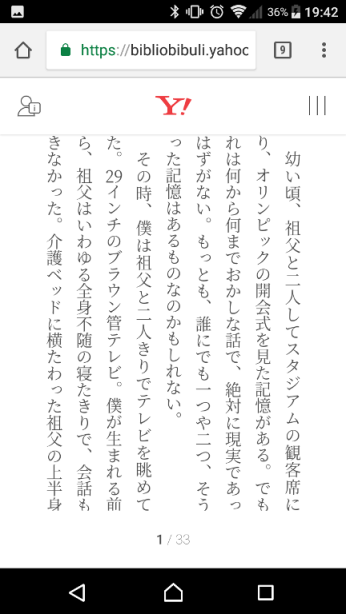
画面のどこかをタップすると、上側にナビゲーションバーが出てきます。左側で主な登場人物ページに、真ん中はヤフーサイトに(なぜだ。これはいらなくないか)、右側でトップに戻ります。
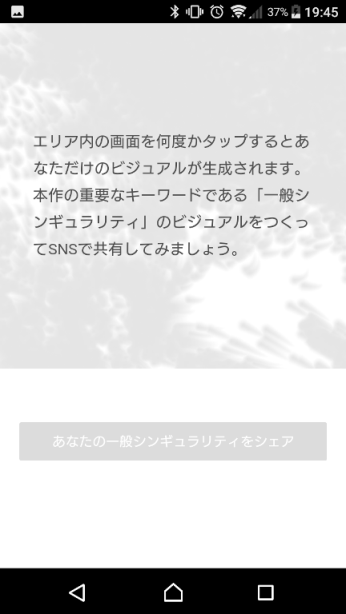
後者は、ユーザがスマホをタップした位置と時間に応じて、挿絵が自動的に挿入される機能のようです。ユーザのタップする条件は千差万別なので、その都度、生成される挿絵が変わるというのは、実験的パーソナライズになるかも。

doksyo-tekの場合の挿絵。動的な絵なので、試されたほうが確実に面白いです。

コンセプトも、しっかり解説。
また、今回は2機能のみの実装でしたが、いろいろと、文字通りタクらんでいるとのこと。楽しみです。
まとめと考察
「みんなの持ち物」がスマホになっていく中、文学作品も、紙の本に閉じずに、スマホという新しい媒介を使った作品表現に乗り出したかに見えます。そこでは、縦書きのような紙ならではのエッセンスを残しつつ、スクロールや個別挿絵のような、デジタルエフェクトが付加された楽しみ方ができるようになっています。
このような取り組みをみて思うことは、文字モノの敵(敵は言い過ぎ?)は限られた可処分時間において、同じスマホというプラットフォーム上の、動画サービスであり、音楽サービスであり、ソーシャルネットワークなのだと思います。激戦区において読書はどのように勝ち残っていけばいいか(敵とか勝ち負けとか、カゲキですかね。。)。
doksyo-tekは、「能動的な所作」がキーなのではないかと思っています。他のサービスは軒並み受動的に受け入れられるため、簡単に手を出せますが、深く没頭することも少ないのではないか、と思うのです。反面、能動的に文字を追いかける必要がある読書は、うまく乗れば、より集中が高まり、深く作品世界に入り込めるのではないか、と。
このプロジェクトは、機能の拡充を続けていく現在進行形のプロジェクトだとありました。より読者の集中力が高まる仕掛けがあれば、面白いなぁと思っています(それが何かは、じっくり考える必要がありますネ)。