No more tofu
はじめに
今月初め、Google Noto Fonts(オープンソースのフォント)がUnicodeをフルサポートしました。
これはスゴくて、Unicodeに登録されている800以上の言語、11万以上の文字に対して、コードポイント(文字番号)と、統一されたデザインのグリフ(字形)が提供されることになりました。
No more tofu
NotoはNo more tofuの略です。訳すならば「もう豆腐はいらない」。
なんのこっちゃでしょうが、豆腐とは、フォントがない表示環境で、描かれるべき文字が□(四角)になってしまう現象のことを言います。Googleはtofuが出てしまう環境はもういらない、というわけです。
Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel. Noto is Google’s answer to tofu. The name noto is to convey the idea that Google’s goal is to see “no more tofu”.
使ってみよう
ということで、試しに使ってみました。
丸ごとダウンロードすることもできますが、言語別にダウンロードすることもできますし、Webフォントにも対応しています。
今回はインストールの手間とか省くため、Webフォントで表示してみました。用意したのはテスト用のHTMLファイルとCSSファイル。単純に以下のように記述しました。
テスト用HTMLファイル
<html>
<head>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<p class="msmin">芸術家にして・・・略</p>
<p class="noto">芸術家にして・・・略</p>
</body>
</html>
テスト用CSSファイル
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
p.noto {font-family: "Noto Sans Japanese",sans-serif;}
p.msmin {font-family: "MS 明朝",serif; }
たったこれだけで、Notoフォントを表示することができました。インポート用のURLは下記サイトを参照しています。
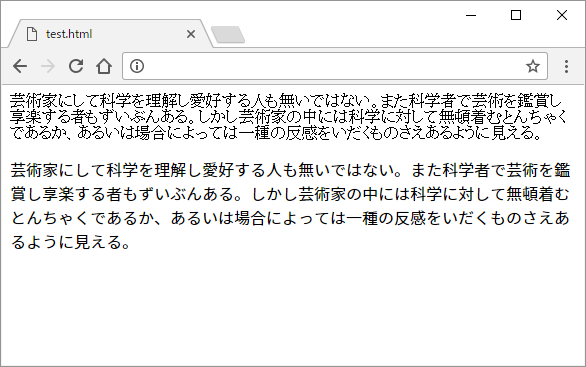
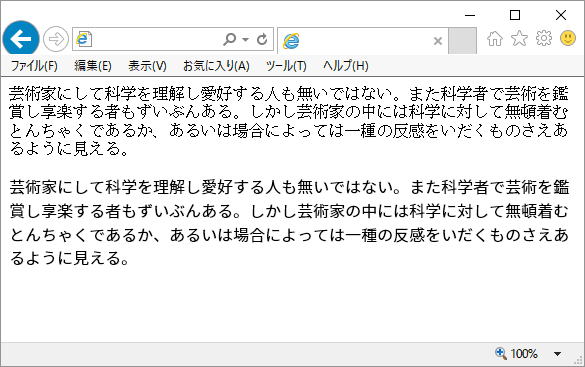
そして、次の図がChromeとIEそれぞれでレンダリングした結果です。ウェイトは指定しなかったので、Regularの400です(ちなみに、7つもウェイト展開してます!)。


まとめ
デジタル読書には欠かせないフォント。今回は、その圧倒的なバリエーションの表示を実現するGoogle Noto Fontsを触ってみました。このフォントは、見た目にも美しく、簡単に使うことができる、すばらしいフォントだと思います。
ちなみに、ライセンスはSIL Open Font LicenseというUnicodeフォント用のライセンスだそうです(Apache License 2.0から変わった経緯あり)。このライセンス、不勉強でわかっていないので、そのうちまとめてみたいと思います。
おまけ
- Githubには、オープンに利用できる関連ツール類が公開されているようです。これはおいおい見ていくことにします。
- AdobeのKen Lunde氏によるtofu論。論っていうかコラム。
- 指定したCSSファイルを生で眺めてみるのも面白いです。